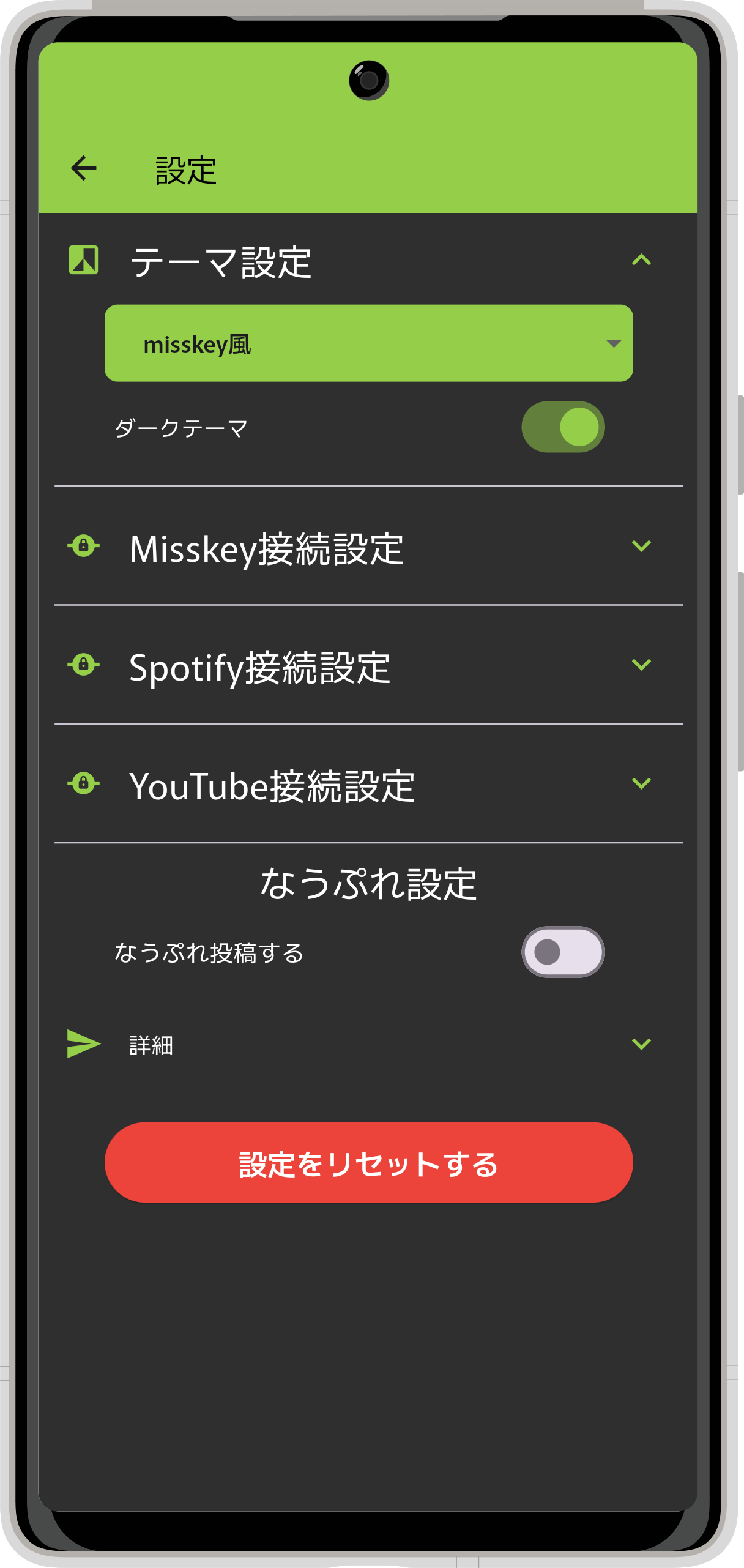
テーマの設定
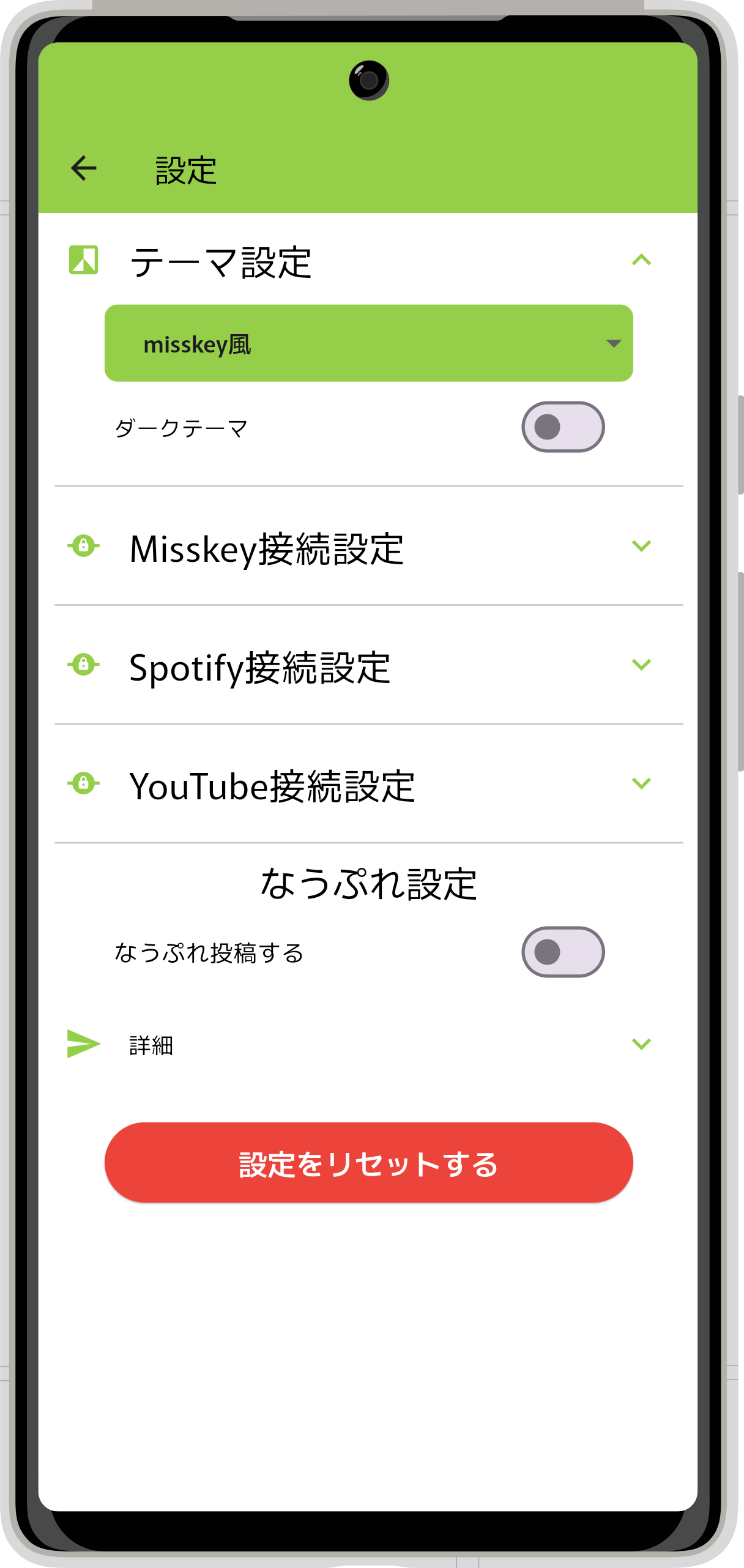
のを押下して、テーマ設定を展開してください。テーマカラーの変更
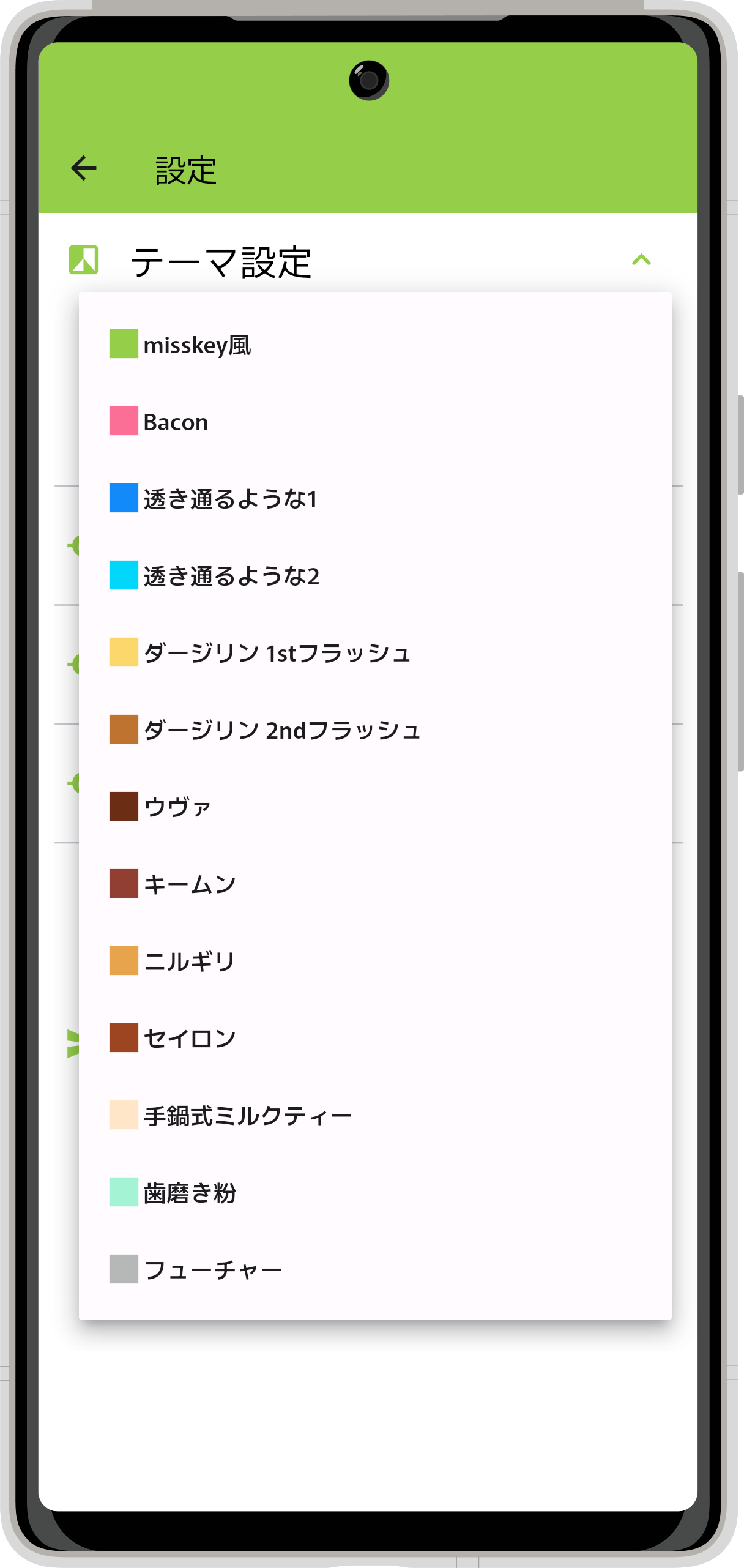
- プルダウンを押下することで、以下のいずれかからテーマカラーを選択できます。
| テーマカラー名 | カラーコード | RGB |
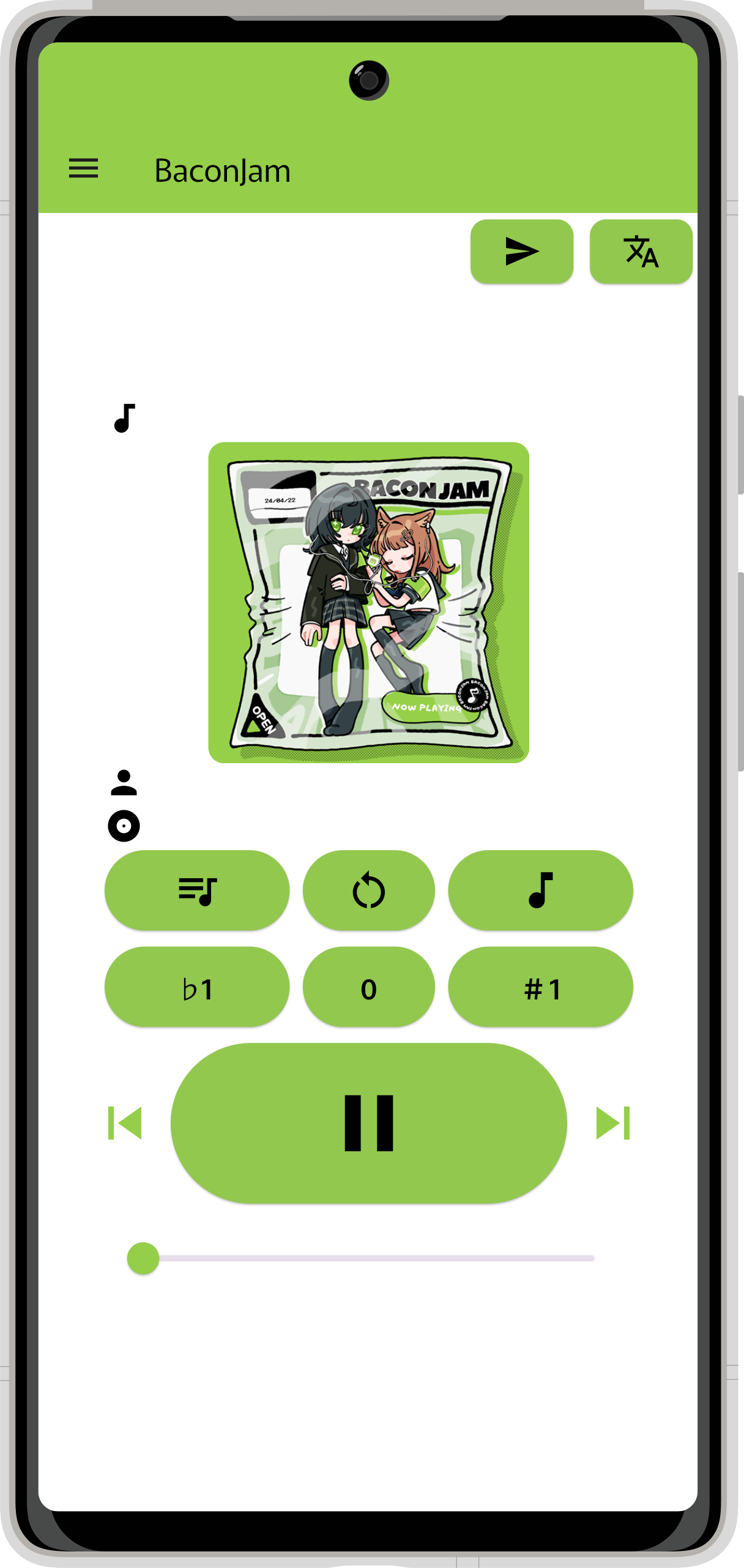
| misskey風 | #95CF4A | (149,207, 74) |
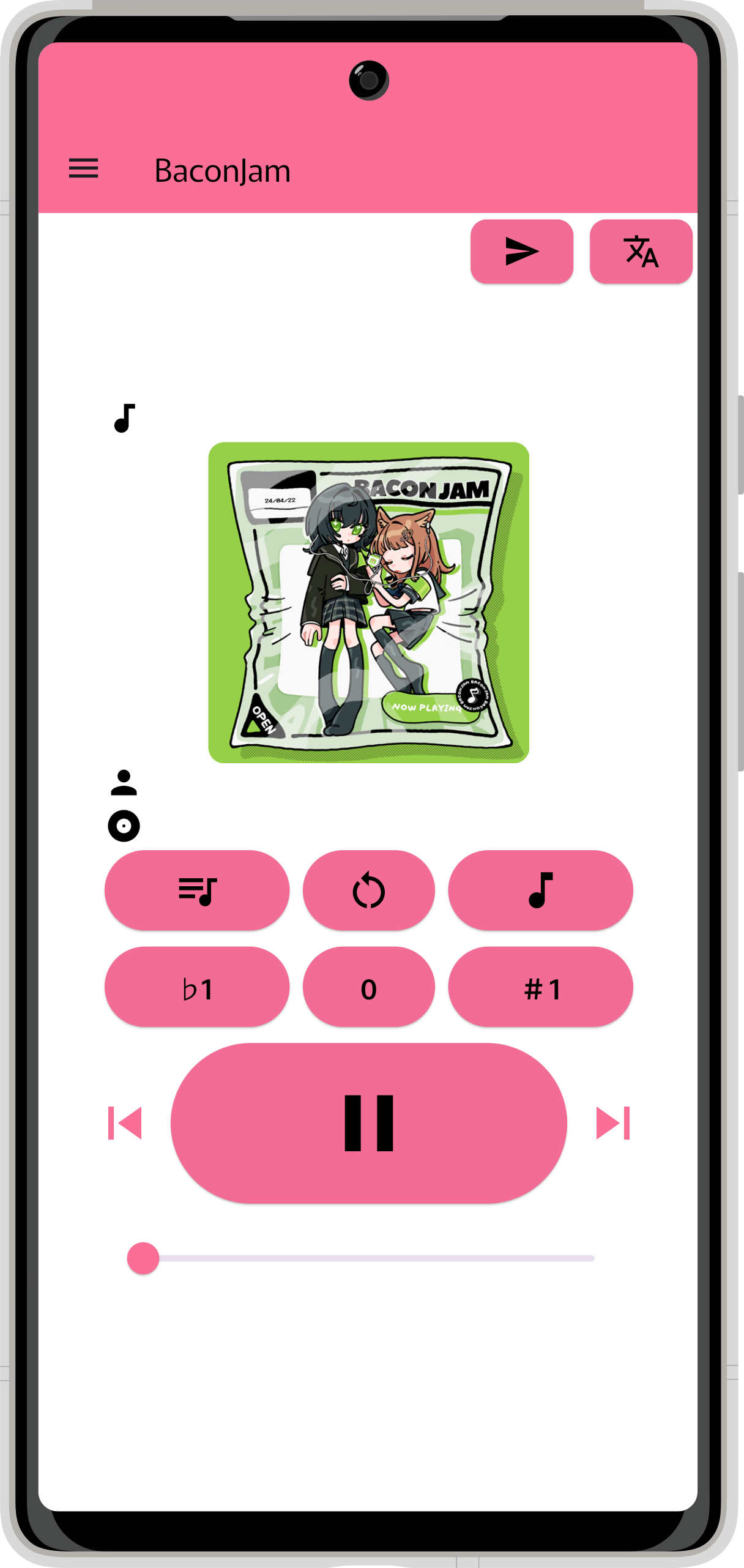
| Bacon | #FB6E96 | (251,110,150) |
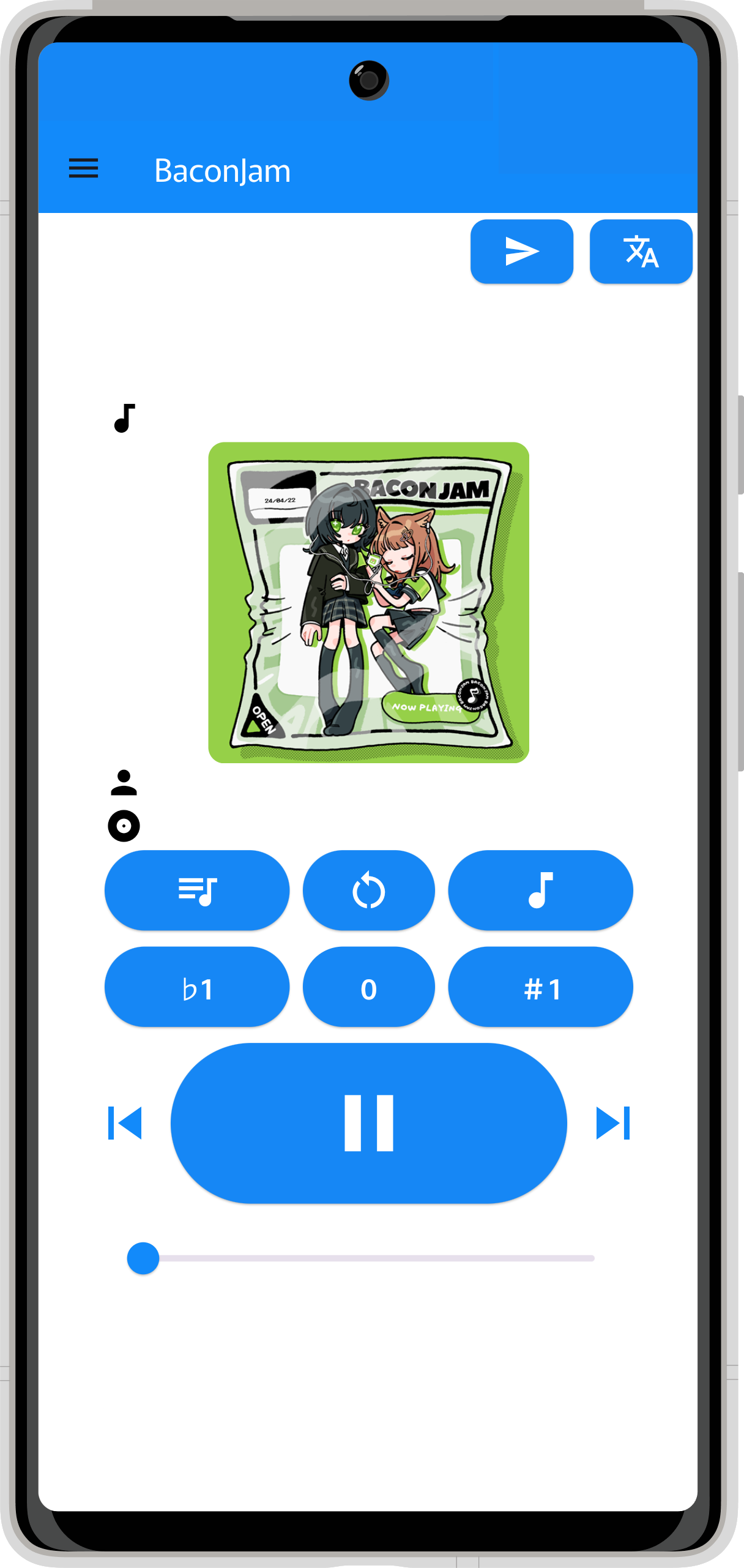
| 透き通るような1 | #128AFA | ( 18,138,250) |
| 透き通るような2 | #00D7FB | ( 0,215,251) |
| ダージリン1stフラッシュ | #FCD86C | (252,216,108) |
| ダージリン2ndフラッシュ | #BF7331 | (191,115, 49) |
| ウヴァ | #6B2D14 | (107, 45, 20) |
| キームン | #913F32 | (145, 63, 50) |
| ニルギリ | #E7A44C | (231,164, 76) |
| セイロン | #9D4421 | (157, 68, 33) |
| 手鍋式ミルクティー | #FFE6C9 | (255,230,201) |
| 歯磨き粉 | #A3F3D4 | (163,243,212) |
| フューチャー | #B6B7B7 | (182,183,183) |
選択したテーマカラーは、ボタンその他のUIに反映されます。

Misskey風

Bacon

透き通るような1

透き通るような2

ダージリン1stフラッシュ

ダージリン2ndフラッシュ

ウヴァ

キームン

ニルギリ

セイロン

手鍋式ミルクティー

歯磨き粉

フューチャー
ライトテーマ/ダークテーマの変更
- ラジオボタンを押下することで、ライトテーマ/ダークテーマを切り替えることができます。色の組み合わせは以下の通りです。
- ボタン上に表示されるテーマカラーの影響を受けるものについては、BT.709規格の係数を使用してテーマカラーをグレースケール化した結果をもとに、
#000000,#FFFFFFのどちらで表示するかを決定しています。
\begin{align}
T_R &= テーマカラーの\texttt{R}値 \\
T_G &= テーマカラーの\texttt{G}値 \\
T_B &= テーマカラーの\texttt{B}値 \\\\
k_R &= \texttt{0.2126} \\
k_G &= \texttt{0.7152} \\
k_B &= \texttt{0.0722} \\\\
x &= T_R\times k_R + T_G\times k_G + T_B\times k_B \tag{1}
\end{align}
背景色は\( (1) \)の値が小さければ白に近く、大きければ黒に近いことになります。よって、およその中間値である
| 文字色 | 背景色 | |
| ライトテーマ | #000000 |
#FFFFFF |
| ダークテーマ | #FFFFFF |
#2F2F2F |
127を閾値とすることで、
\begin{align}
文字色 &=
\begin{cases}
\texttt{#000000} & (x \geq \texttt{127})\\
\texttt{#FFFFFF} & (x < \texttt{127}) \end{cases} \end{align} になります。